MOVIE BROWSER
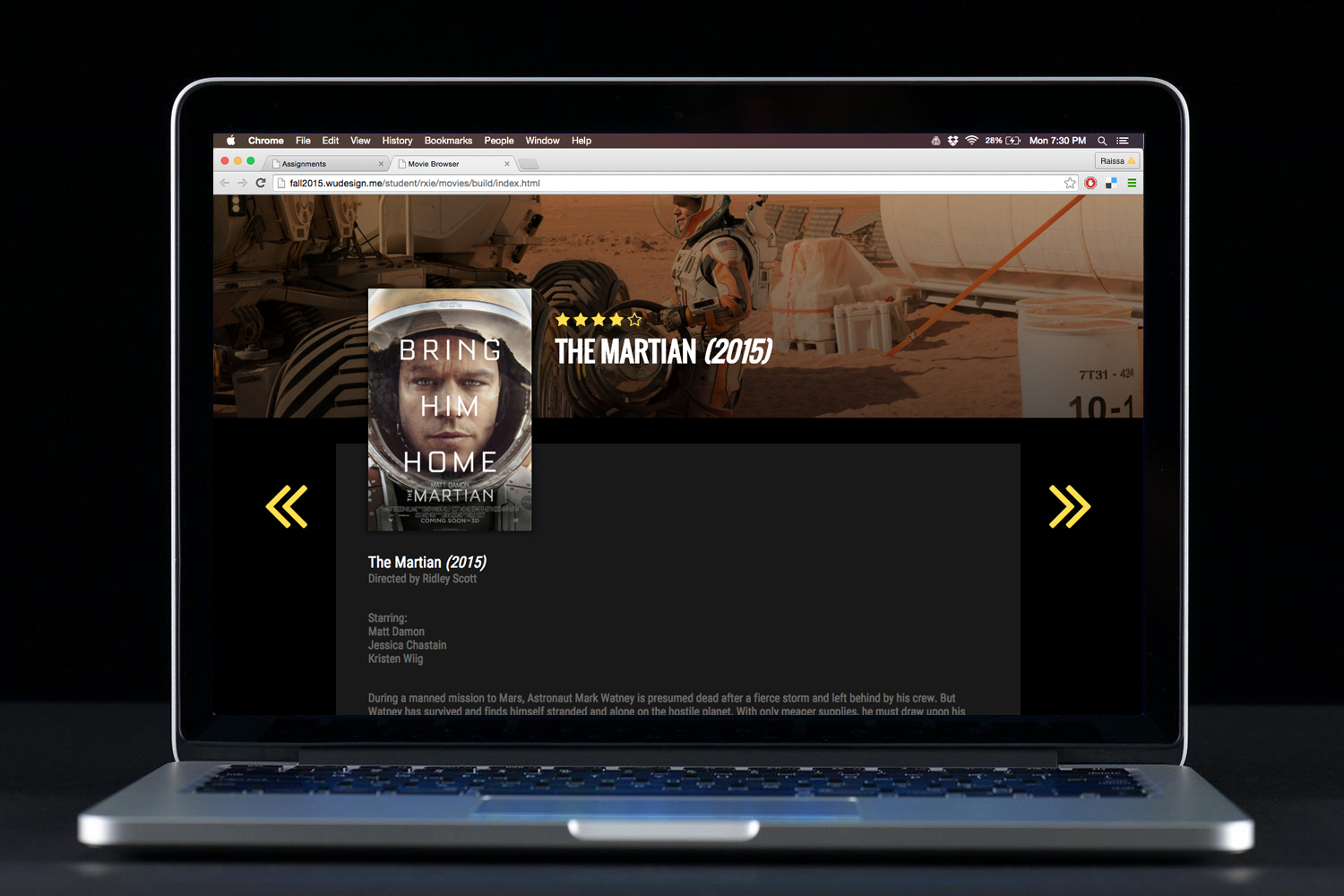
Assignment: View source on the starter page listed below, and copy it into your own document as the first step in building your movie viewer mockup into an html template. You will only build a single html page, but this page will be 'filled in' with the live movie data we collected.
Note that this template is using a library called AngularJS to enable the live data view. Learning AngularJS is outside the sccope of the project, but you will need to know enough about it to avoid breaking the placeholders that represent real data on the page.
As discussed in the mockups for this project, build at a fixed 'safe-zone' width of 960px. No need to worry about a responsive layout. Rather, focus on making sure your layout successfully accomodates the variablity of data from movie to movie, so any title, summary, storyline, cast-list, etc. fits without breaking your layout.
View the full page here.