

visit site
Note that this template is using a library called AngularJS to enable the live data view. Learning AngularJS is outside the sccope of the project, but you will need to know enough about it to avoid breaking the placeholders that represent real data on the page.
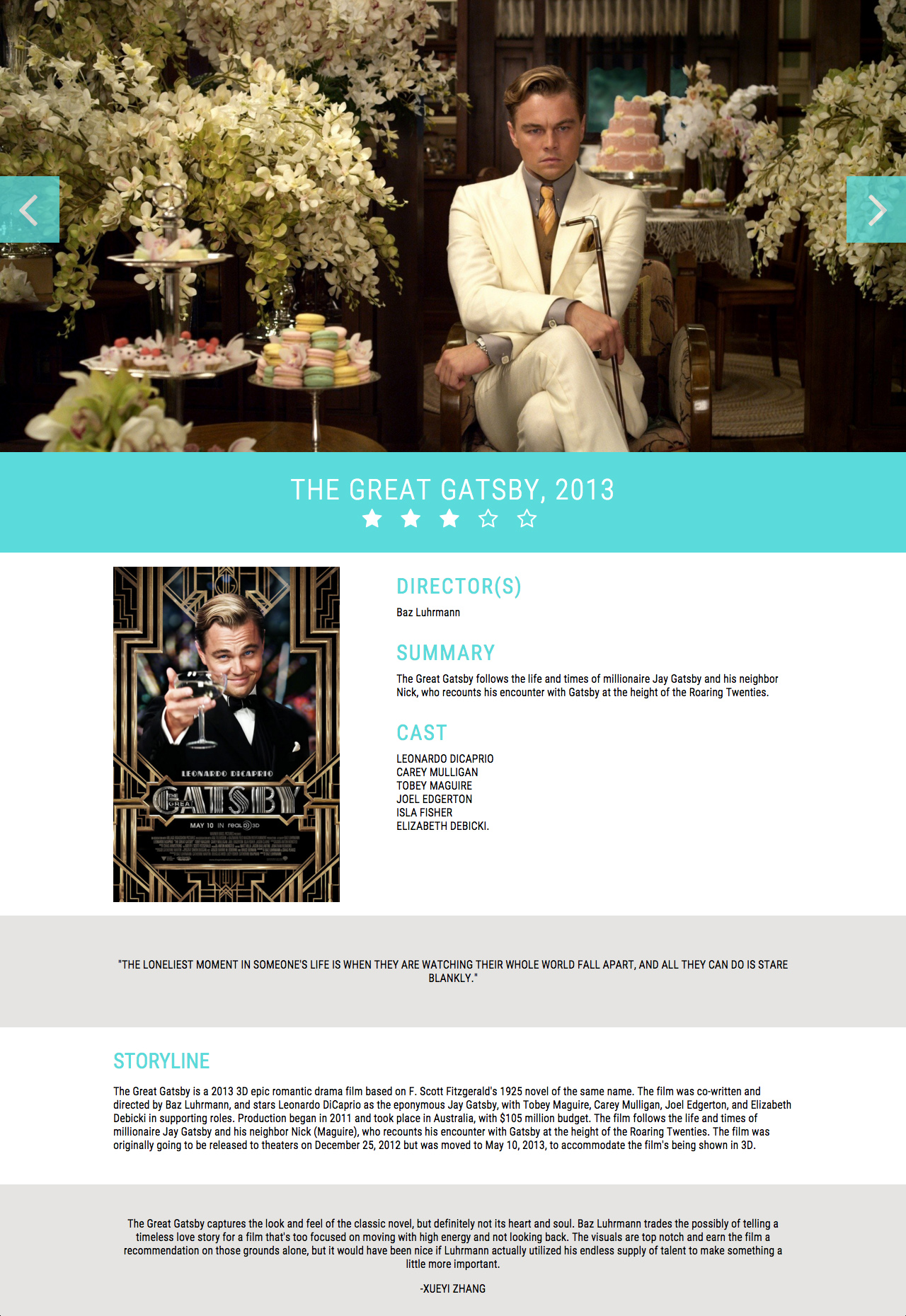
As discussed in the mockups for this project, build at a fixed 'safe-zone' width of 960px. No need to worry about a responsive layout. Rather, focus on making sure your layout successfully accomodates the variablity of data from movie to movie, so any title, summary, storyline, cast-list, etc. fits without breaking your layout.
go home