work
about
resume

Description
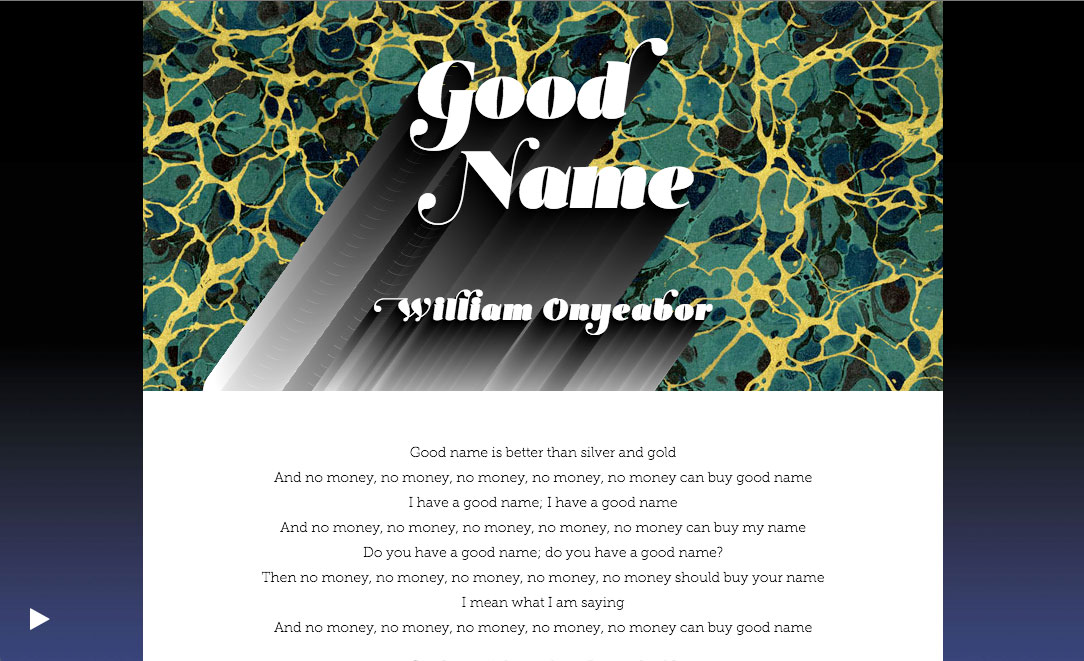
Pick a song you like, and create a styled HTML document that presents it's lyrics in a creative and personalized way.
Use images and styled type to expand the creative scope of your lyric sheet. Explore possibilities. How far can you take it?
Special features
Over 200 dropshadows creating gradient effect (code generated via python script), parallax cover image, fixed
position music controls

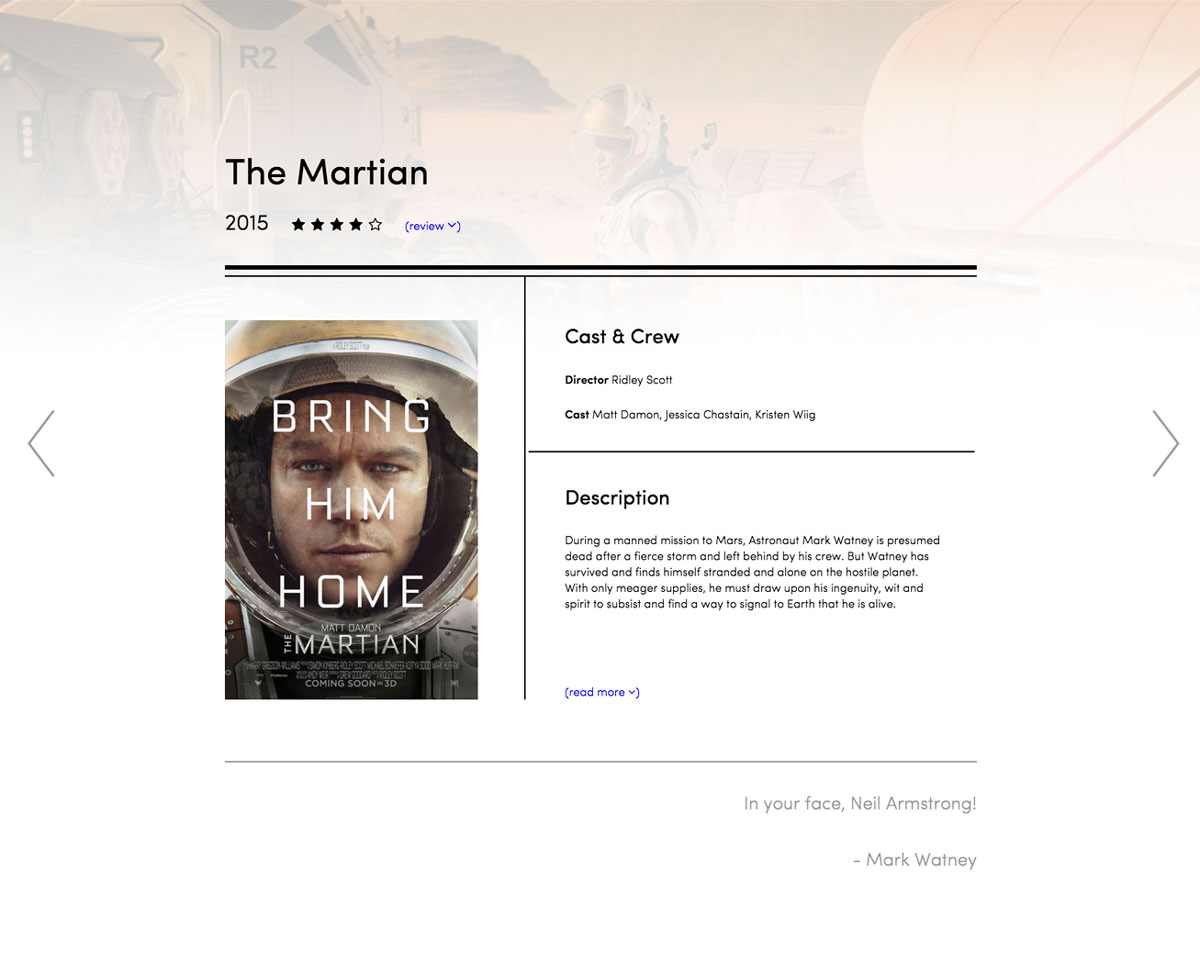
Description
As discussed in the mockups for this project, build at a fixed 'safe-zone'
width of 960px. No need to worry about a responsive layout. Rather, focus on making sure your layout
successfully accomodates the variablity of data from movie to movie, so any title, summary, storyline,
cast-list, etc. fits without breaking your layout.
Special features
Retractable review and description, fully responsive layout, optimized for mobile

Description
Using the techniques you practiced with the Box Model
assignment, design and build your own html page that presents the content of a wikipedia article of your choice.
Adapt the structure we used in the HTML Box Model assignment, but modify as needed to fit the content. Start with
outer 'framework' structures, and work your way in to the details.
Special features
Javascript scrolling nav bar, mouse-over photo description, three column text
Movie Framework
Single Page Wiki
Lyrics Sheet
Buttons
ResponsivePostcards
Positioning