Movie Browser

View page: Here
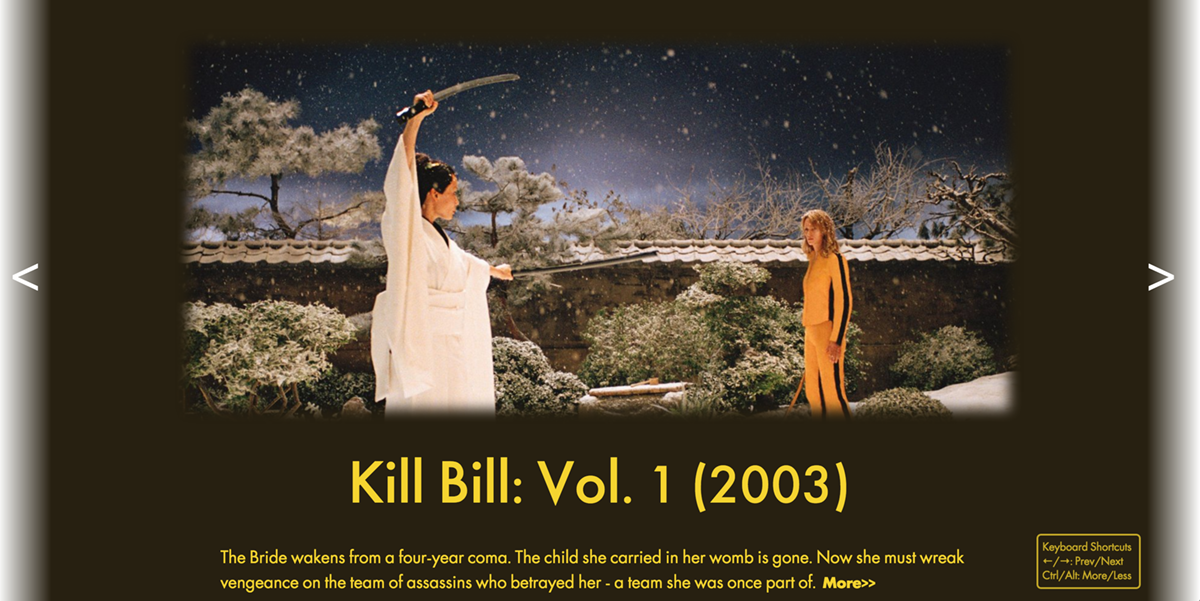
Given an array of data in an AngularJS file, we had to make a page that serves the data in a presentable way.
What we learnt:
Incorporating AngularJS directives and expressions into HTML, and styling them.
What I learnt:
Sufficient AngularJS syntax in order to show certain content through conditionals, binding keypresses to jQuery events, using a third-party script to change the background color depending on the current movie, inset shadows to achieve a faded image border effect.
What I need to learn:
There are multiple ways to do the same thing and it's bad to overcomplicate it, also this.